Arduino Simulator support
Simulator usage
The Arduino IO Simulator gives you the tools and components you need to simulate your Arduino IO. It’s made for quick tests and small projects, there is still further developed in order to obtain the widest possible IO functions.
This Arduino IO Simulator is designed to test an Arduino program quickly with the Arduino board without really having connections to external IO (buttons, potentiometers, LEDs, LCD displays, ...).
To use the simulator you need 3 programs:
- Java JRE
- The Arduino Simulator software
- The Arduino IDE
In order to use the Simulator, you need to download the Java JRE on our computer.The Arduino Simulator for macOS needs the Java JDK.
License activation
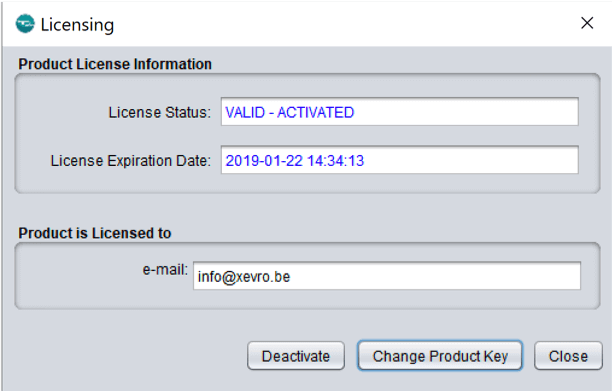
The first time you opens the program there will be a license activation screen popping up where you can enter and activate the license key. The Arduino Simulator Drag & Draw is available for 30 days free or you buy a lifetime license. Click on the ‘Change Product Key’ to insert the license key you copied on the website, after entering this you need to click on ‘activate’. When you want to change the trial as a paid version just replace the license key by clicking on the ‘Change Product Key’. After entering the license key you can activate the key with the ‘activate’ button.

Arduino Simulator library codes
In order to let the Simulator understand the code, we have created our own libraries. To maintain the usability, we have decided to keep the instructions as they are but we changed the libraries a bit so they are compatible with our software. There are a few libraries available to use.
The simulator program library is necessary for the digitalWrite… instructions. To use the 16x2 LCD display you have to add our liquidCrystalSim library in order to use it with the simulator. All the instructions are the same.
1. Connect the Arduino Board
The Arduino Simulator works with a lot of Arduino boards:
- Arduino UNO
- Arduino Mega
- Arduino Nano
- Arduino Micro
- Arduino Leonardo
- Arduino UNO WiFi Rev2 (TCP connection)
- Arduino UNO with Ethernet shield W5100 (TCP connection)
- Arduino ...
Only the digital and analog pins that are available on the Simulator can be used! Disconnect the Arduino Simulator before uploading the Arduino code with the Arduino IDE.
2. Write your own code and add the Arduino Simulator library
Open the Simulator and go to 'Help -> Arduino UNO programming code -> Arduino UNO programming code (Ino)'. This will open an Arduino (ino) file where you can start writing your code. It's also possible to just add the library to your project and you're done.
In order to let the Simulator understand the code, we have created our own libraries. To maintain the usability, we have decided to keep the instructions as they are but we changed the libraries a bit so they are compatible with our software. There are a few libraries available to use. The simulator program library is necessary for the digitalWrite… instructions. To use the 16x2 LCD display you have to add our liquidCrystalSim library in order to use it with the simulator. All the instructions are the same.
3. Select the used in-outputs in the Arduino Simulator
Each input and output on the Simulator has a selection box where the used digital or analog pin can be connected. With the Arduino Simulator Drag & Draw it's possible to draw lines, different shapes or add texts with custom fonts on it to make it easier to simulate your projects.
4. Connect the Arduino Simulator to the Arduino board with the right COM port
The Arduino Simulator knows which port is the Arduino board
Upload the code from the Arduino IDE to the Arduino board.
Make sure the Arduino is disconnected while uploading the Arduino code.
Frequently Asked Questions
Arduino Simulator
-
On what operating systems does the Simulator run?
The Simulator runs on every modern Windows PC. A Windows XP computer needs an older version of Java, the newer versions of Java doesn’t work because XP is no longer supported.
-
Which version of Java do I need?
The most recent version of Java, Java 7 and Java 8 work as well with the Simulator. The Arduino Simulator for macOS needs a Java JDK. Tested with JDK 1.7 and 1.8.
-
I have a sensor that isn't provided in the Simulator, what now?
If the sensor is controlled with an IO instruction like digitalWrite or analogRead… that is supported by the Simulator, you just use the IO instructions and change the first letter with a capital letter. Look at this page below for more information about the instructions. You can always send me an e-mail with a suggestion for a sensor you like if it's possible to add it you can update and use it.
-
I can't upload to the Arduino board
One of the problems can be the fact that you are still connected to the Simulator software. Make sure you are disconnected from the Arduino board when you want to upload the Arduino code with the Arduino IDE. If that's not the problem, you might search online for a solution.
-
What's the difference with an Arduino Simulator and an Arduino IO Simulator?
An Arduino Simulator is capable of simulating an Arduino board without having one. The Arduino IO Simulator uses an Arduino board and the serial connection to simulate the IO commands.
-
I can't open the simulator, I'm getting a 'Could not find main class: Simulatoruno, program will exit" message.
In order to run the simulator, you need to have minimum Java version 7. If you have an older version it won't start and give you this message. Update your Java version to the newest version available.
-
When I open the simulator and try to connect with my board, it shuts down unexpectedly.
This problem is most likely caused by the wrong driver library. Go under C:\Program Files (x86)\ArduinoSimulator\Drivers\32Bit and copy the rxtxSerial.dll file and paste it in the C:\Program Files (x86)\ArduinoSimulator\ folder. Start the simulator again.
- The simulator software shuts down unexpectedly
-
What to do if you get this error message: Unable to access jarfile/Applications/ArduinoSimulatorMacOS.app/Contents/dist/ArduinoUNOsimulator.jar
You didn't place the simulator in the right folder. Drag the 'ArduinoSimulatorMacOS.app' to the “Applications" folder and open it there so the simulator has the right directory to work properly.